Learner
Hero & Navbar components
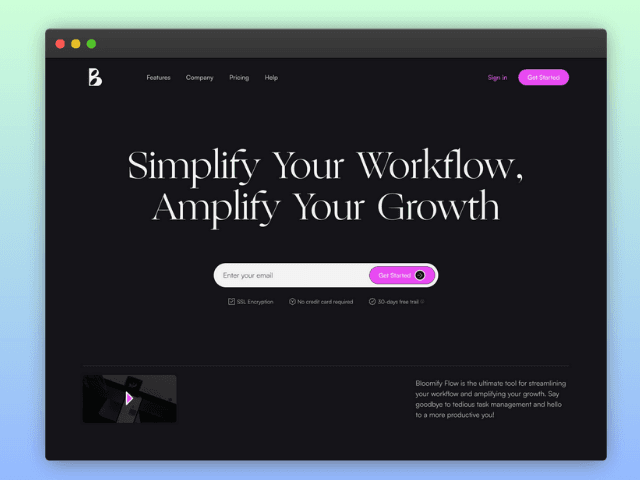
In this challenge, you'll build the navigation menu and the hero section component. This challenge is perfect for you if you want to build complex front-end web components and take your front-end skills to the next level!
start challenge
CreatedBy: Herve Wabo View Profile
📝Brief
In this challenge, you'll build the navigation menu and the hero section component. This challenge is perfect for you if you want to build complex front-end web components and take your front-end skills to the next level!
Challenge Requirements
- Both Components did not take more than viewport height (100vh).
- Email Input must have basic validation for user input.
- Show the hover state to buttons and links.
- The component should be responsive and display correctly on different screen sizes.
- Make this component look as close to the design as possible.
- After Clicking the get started button on the mobile device the email input gets visible to the user.
💡Resources
Get Involved with the Community
Join our Discord community and share your solutions with others. Ask questions and get answers from the fellow developers, help others and get involved with the community.